해당 포스팅은 개인적으로 C# WPF를 공부하면서 익힌 내용을 기억에 남기기 위한 작업의 일환으로 작성된 글로서 일부 내용에 오류가 있을 수도 있으니 참고하시기 바랍니다.
C# WPF에서 GUI를 꾸밀때
예쁘게 라인을 맞추어서
콘트롤을 표시하는
속성에 대해 알아보자.
내용 요약
C# WPF로 프로그래밍을 하다보면 GUI상에 여러 컨트롤들을 사용하게 되는데,
이때 각 콘트롤들간의 라인을 맞추는 작업에 시간을 많이 쓰는 경우가
종종 발생하게 된다.
이때 간단한 속성을 설정해 줌으로서 이러한 동작을
자동으로 수행되게 하는 기능이 있는데,
이 포스팅에서는 그러한 속성을 다루어 보고자 한다.


목차
1.개념 정의
2.실습 예제 및 실행 결과
1.개념 정의
IsSharedSizeScope는 WPF에서 여러 Grid 컨트롤 간에
열 또는 행의 크기를 공유할 수 있도록 하는 속성이다.
이를 통해 여러 Grid가
동일한 크기의 열 또는 행을 가질 수 있다.
IsSharedSizeScope를 사용하면 레이아웃을 더 일관되게 유지할 수 있다.
다음은 IsSharedSizeScope를 사용하는 예제이다
<Window x:Class="SharedSizeScopeExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SharedSizeScope Example" Height="200" Width="400">
<StackPanel>
<!-- 첫 번째 Grid -->
<Grid IsSharedSizeScope="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="ColumnA"/>
<ColumnDefinition SharedSizeGroup="ColumnB"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="First Grid, Column 1" Background="LightBlue"/>
<TextBlock Grid.Column="1" Text="First Grid, Column 2" Background="LightGreen"/>
</Grid>
<!-- 두 번째 Grid -->
<Grid IsSharedSizeScope="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="ColumnA"/>
<ColumnDefinition SharedSizeGroup="ColumnB"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="Second Grid, Column 1" Background="LightCoral"/>
<TextBlock Grid.Column="1" Text="Second Grid, Column 2" Background="LightGoldenrodYellow"/>
</Grid>
</StackPanel>
</Window>
위 예제에서 두 개의 Grid가 있는데, 각 Grid는 두 개의 열을 가지고 있으며,
각 열은 SharedSizeGroup 속성을 통해 동일한 그룹에 속해 있다(ColumnA와 ColumnB).
첫번째, IsSharedSizeScope 속성을 True로 설정하고,
두번째, 각 Grid의 ColumnDefinition에서 SharedSizeGroup 이름을 지정한다.
이렇게 하면
첫 번째 Grid의 첫 번째 열과
두 번째 Grid의 첫 번째 열이
동일 그룹(ColumnA)에 있기 때문에
동일한 너비를 가지게 되고,
두 번째 열(ColumnB)도 마찬가지로 동일한 너비를 가지게 됩니다.
이를 통해 여러 Grid 간의 레이아웃을
일관되게 유지할 수 있다.
즉, 다시말해 Column의 width를 공유하는 Group을 만들고,
각각의 Column을 동일한 이름("ColumnA", "ColumnB") 으로
설정하게 되면,
각 Column에서 가장 긴 Width를 갖는 컨트롤을 기준으로
Width가 동일하게 설정되는 것이다.
실습 예제 및 실행 결과
이번에는 다른 예제를 통해 좀 더 알아보도록 하자.
우선, MainWindow.xaml 코드에 아래와 같이 입력한다.
-실습 예제
<Window x:Class="WpfApp_IsSharedSizeScope.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp_IsSharedSizeScope"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="400">
<Grid Grid.IsSharedSizeScope="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="0 20 0 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="Label1" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label2" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label3" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="20 0 0 0" FontWeight="Bold" Text="Name"/>
<TextBlock Grid.Column="1" Margin="20 0 0 0" FontWeight="Bold" Text="Location"/>
<TextBlock Grid.Column="2" Margin="20 0 0 0" FontWeight="Bold" Text="Job"/>
</Grid>
<Grid Grid.Row="1" Margin="0 20 0 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="Label1" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label2" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label3" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="20 0 0 0" FontWeight="Bold" Text="Kildong Hong"/>
<TextBlock Grid.Column="1" Margin="20 0 0 0" Text="Korea"/>
<TextBlock Grid.Column="2" Margin="20 0 0 0" Text="Unkonwn"/>
</Grid>
<Grid Grid.Row="2" Margin="0 20 0 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="Label1" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label2" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label3" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="20 0 0 0" FontWeight="Bold" Text="Julia Roberts"/>
<TextBlock Grid.Column="1" Margin="20 0 0 0" Text="America"/>
<TextBlock Grid.Column="2" Margin="20 0 0 0" Text="October 28, 1967"/>
</Grid>
<Grid Grid.Row="3" Margin="0 20 0 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="Label1" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label2" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label3" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="20 0 0 0" FontWeight="Bold" Text="Heungmin Son"/>
<TextBlock Grid.Column="1" Margin="20 0 0 0" Text="Korea"/>
<TextBlock Grid.Column="2" Margin="20 0 0 0" Text="July 8, 1992"/>
</Grid>
<Grid Grid.Row="4" Margin="0 20 0 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="Label1" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label2" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label3" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="20 0 0 0" FontWeight="Bold" Text="Keanu Charles Reeves"/>
<TextBlock Grid.Column="1" Margin="20 0 0 0" Text="Canada"/>
<TextBlock Grid.Column="2" Margin="20 0 0 0" Text="September 2, 1964"/>
</Grid>
<Grid Grid.Row="5" Margin="0 20 0 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="Label1" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label2" />
<ColumnDefinition Width="auto" SharedSizeGroup="Label3" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="20 0 0 0" FontWeight="Bold" Text="Ryan Thomas Gosling"/>
<TextBlock Grid.Column="1" Margin="20 0 0 0" Text="Canada"/>
<TextBlock Grid.Column="2" Margin="20 0 0 0" Text="November 12, 1980"/>
</Grid>
</Grid>
</Window>
TextBlock의 Width를 따로 설정하지 않아도,
SharedSizeGroup이라는 속성을 통해
가장 긴 Text를 기준으로 Column의 폭이 결정되어지며,
다른 TextBlock도 거기에 맞게 Align이 된다.
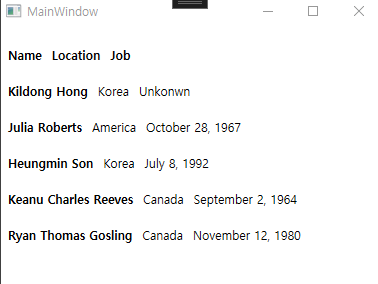
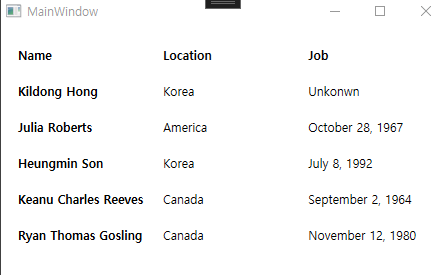
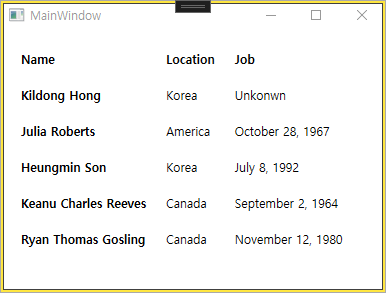
- 실행 결과
위 코드를 실행하게 되면, 아래와 같이

Column Title (Name, Location, Job)과 해당 내용들이 모두 정렬되는 것을
확인할 수 있다.
'프로그래밍 > C# (WPF)' 카테고리의 다른 글
| C# WPF에서 delegate와 event에 대하여 - 2/2 (2) | 2024.11.14 |
|---|---|
| C# WPF에서 delegate와 event에 대하여 - 1/2 (3) | 2024.11.13 |
| C# WPF에서 터널링(Tunneling)과 버블링(Bubbling) 이벤트에 대하여 (0) | 2024.11.08 |
| RelayCommand에서 사용하는 Action, Func, Delegate 설명 (0) | 2024.10.26 |
| C# WPF에서 필드(field)와 속성(property)에 대해 알아보고 get/set 개념 이해하기 (2) | 2024.10.12 |